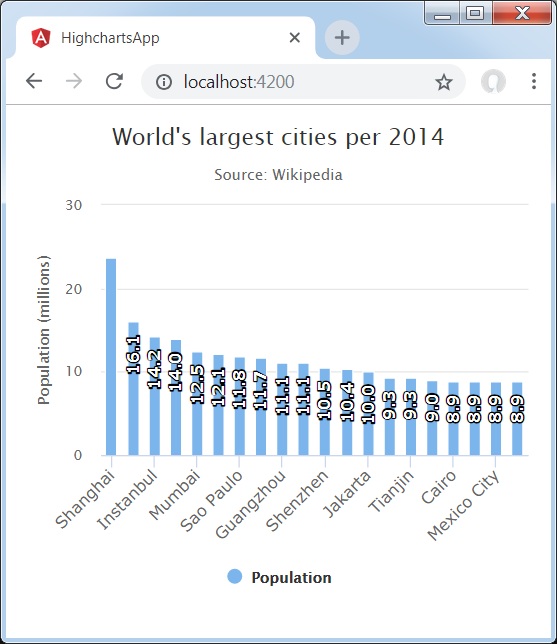
43 highcharts column chart x axis labels
Highcharts | Highcharts.com Column with rotated labels. Data defined in a HTML table. Fixed placement columns. Stacked and grouped column. Stacked bar . Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown. Pie with gradient fill. Pie with legend. Pie with monochrome fill. Semi circle donut. Variable radius pie. Scatter and bubble charts. Bubble chart. Scatter plot. … 3D scatter chart | Highcharts.com Chart demonstrating a 3D scatter plot, where the chart can be rotated to inspect points from different angles. Each point has an x, y, and z coordinate value. View options Edit in jsFiddle Edit in CodePen
Gauge series | Highcharts.com Highcharts.chart('container', { chart: { type: 'gauge' ... '110%'}, // the value axis yAxis: { min: 0, max: 200, ... Column with rotated labels; Data defined in a HTML table; Fixed placement columns; Stacked and grouped column; Stacked bar; Stacked column; Stacked percentage column ; Pie charts. Pie chart; Donut chart; Pie with drilldown; Pie with gradient fill; Pie with legend; Pie with ...

Highcharts column chart x axis labels
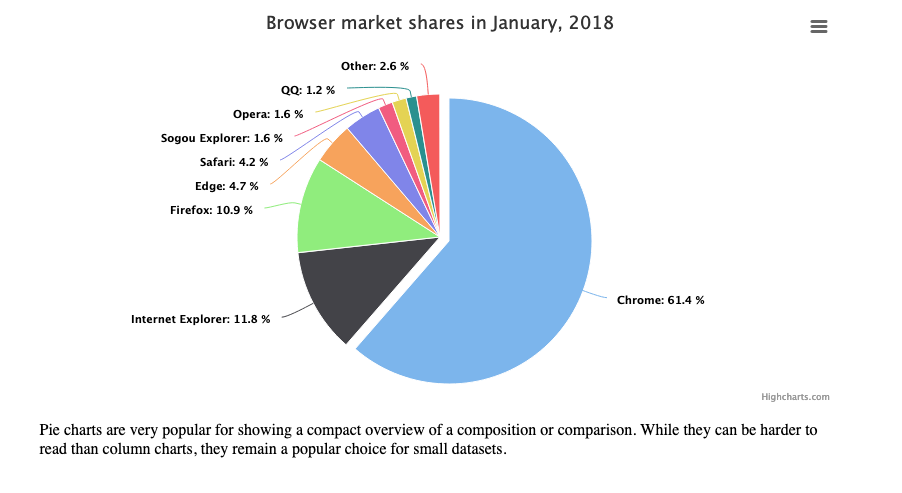
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen Basic column | Highcharts.com A basic column chart comparing emissions by pollutant. Oil and gas extraction has the overall highest amount of emissions, followed by manufacturing industries and mining. The chart is making use of the axis crosshair feature, to highlight years as they are hovered over. Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.
Highcharts column chart x axis labels. Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. javascript - Enable x-axis label for the last chart selected ... Oct 23, 2022 · To dynamically enable/disable the labels, in the update call, set the option xAxis, but (somehow unexpectedly) it should be at the top level of the options object, at the same level as chart: Highcharts.charts.forEach(function(chart, i) { chart.update({ chart: { height: height / checkedCheckboxes }, xAxis:{ labels: { enabled: ...your boolean ... Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step: Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets.
Basic column | Highcharts.com A basic column chart comparing emissions by pollutant. Oil and gas extraction has the overall highest amount of emissions, followed by manufacturing industries and mining. The chart is making use of the axis crosshair feature, to highlight years as they are hovered over. Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen











.png?width=463&name=excelonz%20(1).png)

























Post a Comment for "43 highcharts column chart x axis labels"