39 chart js data labels plugin example
chartjs-plugin-labels | Plugin for Chart.js to display percentage ... JavaScript. new Chart(ctx, { type: type, data: data, options: { plugins: { labels: { // render 'label', 'value', 'percentage', 'image' or custom function, default is 'percentage' render: 'value', // precision for percentage, default is 0 precision: 0, // identifies whether or not labels of value 0 are displayed, default is false showZero: true ... quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Using the Datalabels plugin. Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options:
Plugins | Chart.js You can set default values for your plugin options in the defaults entry of your plugin object. In the example below the canvas will always have a lightgreen backgroundColor unless the user overrides this option in options.plugins.custom_canvas_background_color.color.

Chart js data labels plugin example
Make font size of labels in charts.js responsive - Javascript Chart.js Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font chartjs-plugin-streaming sample - nagix chartjs-plugin-streaming sample. var chartColors = { red: 'rgb (255, 99, 132)', orange: 'rgb (255, 159, 64)', yellow: 'rgb (255, 205, 86)', green: 'rgb (75, 192, 192)', blue: 'rgb (54, 162, 235)', purple: 'rgb (153, 102, 255)', grey: 'rgb (201, 203, 207)' }; function randomScalingFactor() { return (Math.random() > 0.5 ? 1.0 : -1.0) * Math. | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
Chart js data labels plugin example. React Chart.js Data Labels - Full Stack Soup Chart.JS version 3.6.0; Chart.JS Data Labels Plugin version 2.0.0; Material - (Optional) version 5.4.3; Data for the example. Raw Data for the Chart and Table; Randomly Generated Chart Data; Create the Chart Component. Register the Chart.JS and Data Label Components; Enable the Data Label Plugin; Render the Bar Chart; How to Generate Chart Data from Raw Data chart.js - How to properly use the chartjs datalabels plugin - Stack ... Javascript: // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel=["Africa", "Asia", "Europe", "Latin America", "North America"]; var myBarChart = new Chart(document.getElementById("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "Population (millions)", backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"], data: valuedata, } ] }, options: { legend: { display: false }, title: { display: true, text: 'Predicted world population ... JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along ... chartjs-plugin-doughnutlabel / samples - GitHub Pages chartjs-plugin-doughnutlabel. Samples. Chart.js plugin for doughnut chart to display lines of text in the center. GitHub. Randomize Data.
› docs › chartGetting Started – Chart JS Video Guide 4. Pan Modifierkey Options Chartjs Plugin Zoom in Chart.js; 5. Pan Overscalemode Options Chartjs Plugin Zoom in Chart.js; 6. Pan Threshold Options Chartjs Plugin Zoom in Chart.js; 7. Zoom Options Chartjs Plugin Zoom in Chart.js; 8. Zoom Wheel Options Chartjs Plugin Zoom in Chart.js; 9. Zoom Wheel Speed Options Chartjs Plugin Zoom in Chart.js; 10. wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js chartjs-plugin-labels - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 1.1.0, last published: 4 years ago. Start using chartjs-plugin-labels in your project by running `npm i chartjs-plugin-labels`. There are 14 other projects in the npm registry using chartjs-plugin-labels. GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... chartjs-plugin-labels Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress CDN Link You can put the below link in the script tag Installation chartjs-plugin-labels examples - CodeSandbox Chartjs Plugin Labels Examples Learn how to use chartjs-plugin-labels by viewing and forking example apps that make use of chartjs-plugin-labels on CodeSandbox. 4x0s9 anshuman-anand React-chartjs-2 Doughnut + pie chart (forked) praveen.mr700 React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts Ramomjcs bkxkz Chart.js — Chart Tooltips and Labels - The Web Dev - Medium They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ... chartjs-plugin-datalabels / samples Samples. Chart.js plugin to display labels on data. Documentation GitHub.
Data Labels | chartjs-plugin-streaming - nagix Chart.js plugin for live streaming data. ... Home Guide Tutorials Samples Languages Languages. English 日本語 GitHub (opens new window) Home Guide Tutorials Samples Languages Languages. ... 日本語 GitHub (opens new window) Charts. Integration. Data Labels; Annotation; Zoom; Financial; Advanced # Data Labels. Integration with chartjs ...
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example How to make a Chart.js stacked bar chart
10 Chart.js example charts to get you started | Tobias Ahlin Bubble charts can be great for visualizing a lot of different data points simultaneously. In this example, every bubble is made up of three values: x position, y position, and size ( r )—showing the GDP, happiness, and population, respectively, of each country.
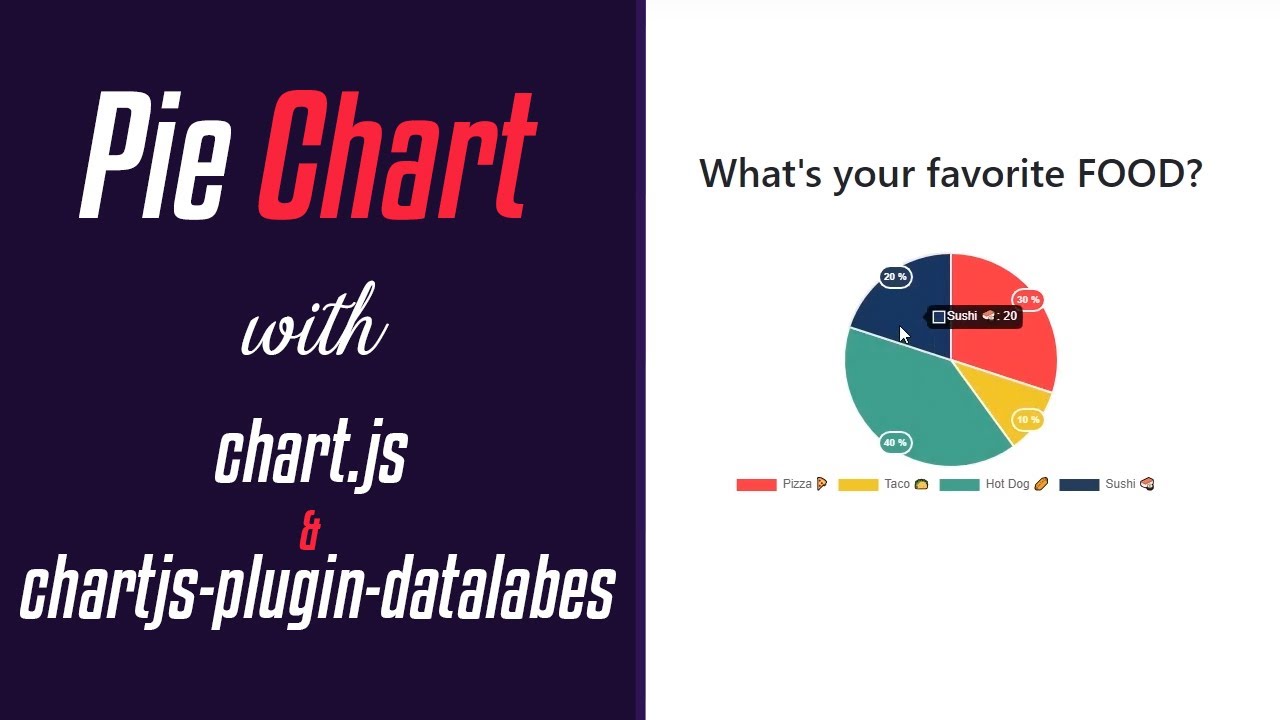
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
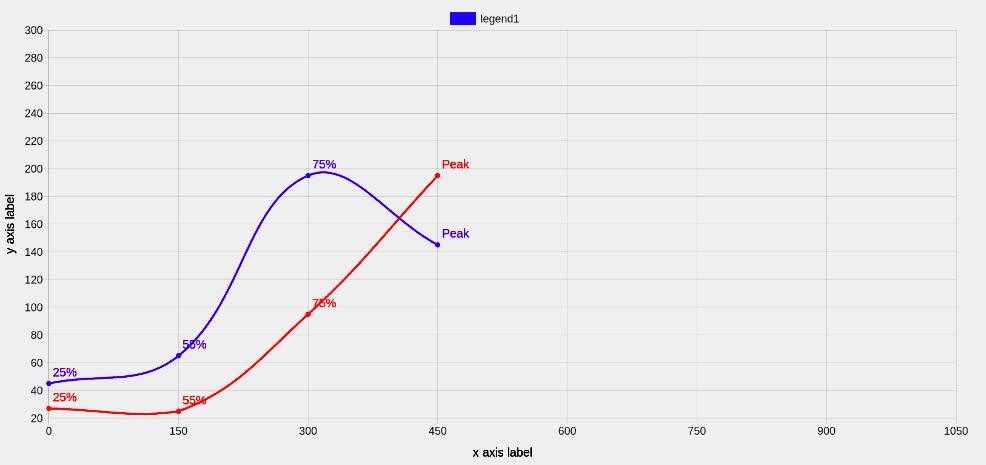
Custom Labels / Formatting / chartjs-plugin-datalabels Custom Labels / Formatting / chartjs-plugin-datalabels. « chartjs-plugin-datalabels. Formatting / Custom Labels. This example displays the data labels instead of the data values, using a custom formatter. Randomize.
Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file.
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · I think the nicest option to do this in Chart.js v2.x is by using a plugin, so you don't have a large block of code in the options. In addition, it prevents the data from disappearing when hovering over a bar. I.e., simply use this code, which registers a plugin that adds the text after the chart is drawn.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart.
pythonspot.com › flask-and-great-looking-chartschart flask - Python Tutorial May 30, 2015 · Create the directory /static/ and add the file Chart.min.js to it. You can get it either from the Chart.js website or use the link. You can get it either from the Chart.js website or use the link. Finally go into the home directory and create app.py with this contents:
Visualising CSV data with Chart.js - Create With Data Now you should be seeing a bar chart of the CSV data: Loading your own data. You might like to load your own data into a Chart.js chart. If you know your way around a local webserver you can host the file locally and update the URL in the d3.csv() call. Otherwise you could host your CSV on CodePen and use its URL in the d3.csv() call. Summary
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC pie-chart J-T-McC test-data-supermarket (forked)
Intro | chartjs-plugin-annotation const config = {type: 'line', data, options: {plugins: {annotation: {annotations: {annotation1, annotation2 }}}}}; const annotation1 = { type: 'line', borderColor: 'black', borderWidth: 5, click: function({chart, element}) { console.log('Line annotation clicked'); }, label: { backgroundColor: 'red', content: 'Test Label', display: true }, scaleID: 'y', value: Utils.rand(-100, 100) };
chartjs-plugin-labels - GitHub Pages labels: {. render: 'percentage', fontColor: function (data) {. var rgb = hexToRgb (data.dataset.backgroundColor [data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white';
chartjs-plugin-datalabels - Libraries - cdnjs - The #1 free and open ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: a month ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 123 other projects in the npm registry using chartjs-plugin-datalabels.
| Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets.
chartjs-plugin-streaming sample - nagix chartjs-plugin-streaming sample. var chartColors = { red: 'rgb (255, 99, 132)', orange: 'rgb (255, 159, 64)', yellow: 'rgb (255, 205, 86)', green: 'rgb (75, 192, 192)', blue: 'rgb (54, 162, 235)', purple: 'rgb (153, 102, 255)', grey: 'rgb (201, 203, 207)' }; function randomScalingFactor() { return (Math.random() > 0.5 ? 1.0 : -1.0) * Math.
Make font size of labels in charts.js responsive - Javascript Chart.js Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font





























%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
![Useful Tips #2 [vue-chartjs + Git + Pen Tool ] | by Hyejung ...](https://miro.medium.com/max/568/1*J1P-YLXiyoMaaUEWeqp9Rg.png)




Post a Comment for "39 chart js data labels plugin example"