39 angular bootstrap floating labels
Angular CoreUI Floating labels - CoreUI for Bootstrap Create beautifully simple form labels that float over your input fields. Example Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. 4 Demos of Bootstrap labels in forms, floating and more The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Bootstrap material design- floating labels ... - Stack Overflow May 11, 2016 · I am using bootstrap material design for my angular app. Everything works fine except when I change the models associated with inputs (floating label inputs) programmatically after the page has been loaded, the floating labels are not floated. twitter-bootstrap material-design bootstrap-material-design Share edited May 11, 2016 at 15:23 T J

Angular bootstrap floating labels
floating label bootstrap 5 code example - newbedev.com floating label bootstrap 5 code example. Example 1: bootstrap floating label ... trun javascript online code example all library in c++ code example view installed angular project in linux code example clean build android studio code example how to get data attribute value from event jquery code example threads java example react native build ... GitHub - chrisronline/angular-float-labels: Implementation of the float ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
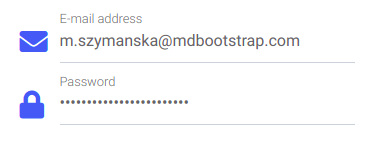
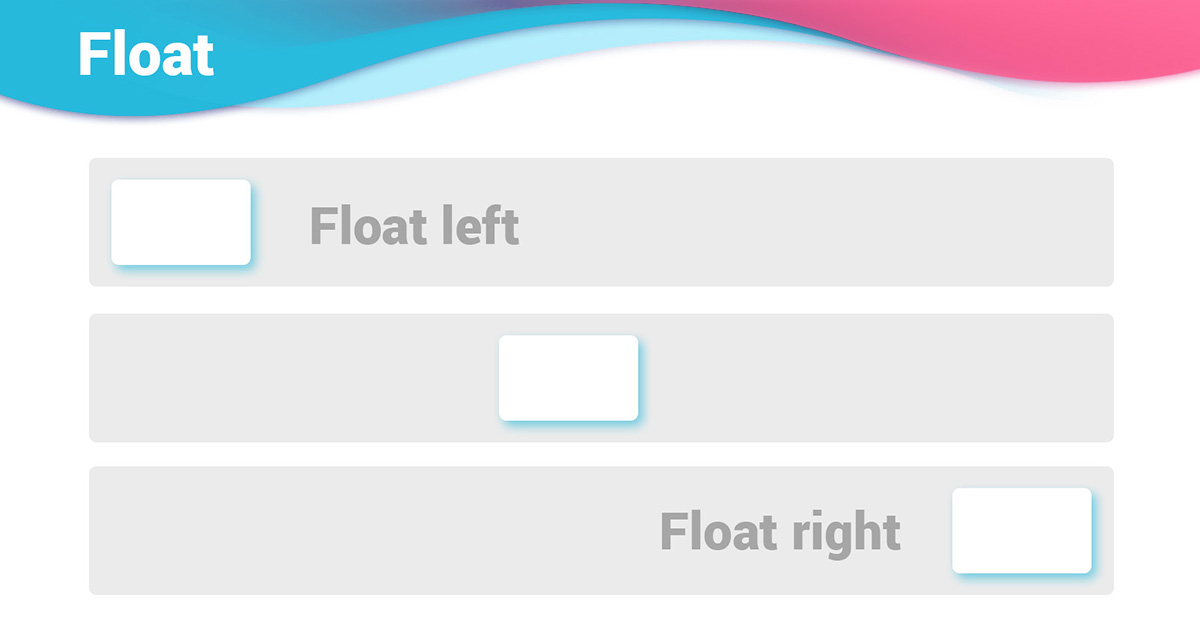
Angular bootstrap floating labels. Floating Labels With Animation For Bootstrap | Free jQuery Plugins How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1 2 3 4 5 6 7 Angular Bootstrap Float - examples & tutorial Go to docs v.5 Toggle floats on any element, across any breakpoint, using our responsive float utilities. These utility classes float an element to the left or right, or disable floating, based on the current viewport size using the CSS float property . !important is included to avoid specificity issues. Create Pure CSS Floating Labels for Input Fields - W3Bits Below CSS makes the input box change border colors on valid and invalid inputs. .floating-label-input { &:valid { &:not(:placeholder-shown) { border-color: rgba(#2ed573, .3); } } &:invalid { border-color: rgba(#ff4757, .3); } } Take a note that the above CSS validates input based on its type. You still don't need a required attribute for your ... Floating Label - Material Design Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.
tkrotoff/bootstrap-floating-label - GitHub Place under inside your Bootstrap code: Email Bootstrap Floating Label Form Group - Google Groups Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50. React Floating labels · React UI Components · CoreUI React floating label component. Create beautifully simple form labels that float over your input fields. ... When working with the CoreUI for Bootstrap grid system, be sure to place form elements within column classes. Email address. Email address. 1 < CRow xs = {{gutter: 2}} > 2 < CCol md > 3 < ... CoreUI for Angular; Floating Labels for Bootstrap 3 - Etienne Baudry A jQuery plugin to hide labels behind inputs on Bootstrap's horizontal forms, until the user starts to fill them up and it's then sliding on. ... As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap ...
How to make form with floating labels in react js application? npm start 2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application: npm install bootstrap --save npm start //For start project again 3. Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection. Bootstrap Material design floating labels overlap input text Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 8 months ago. Modified 2 years, 4 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below). How to Recreate the Material Design Floating Label Labels-as-placeholders, sometimes known as floating labels, are a popular design choice for creating minimalist and accessible forms. This method is also commonly used in popular design systems such as Bootstrap and Material Design (shown below): Bootstrap floating labels Floating label options on a Material Design form
Tryit Editor v3.7 - W3Schools Floating Labels - Inputs Click inside the input field to see the floating label effect: Email
Overview - Floating Label - Kendo UI for Angular - Telerik default Key Features Association — You can apply a floating label functionality to Kendo UI for Angular or other Angular components, or HTML input elements. Optional text — The FloatingLabel enables you to toggle a chunk of text, which indicates that a form field is optional.
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email
GitHub - mdbootstrap/Angular-Bootstrap-with-Material-Design: Angular Bootstrap with Material ...
Floating Labels and Floating Validation for AngularJS - Angular Script Description: Material Design Style floating labels and floating validation for AngularJS. This module has two directives: floatingValidation: which listen for angular validation events and show/hide the floated label; floatingLabel: which show/hide the placeholder as label when type on.As you seen on Material Design.
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG.
Pure CSS Floating Label Pattern For Bootstrap | CSS Script Add the style sheet bootstrap-float-label.css to your Bootstrap project: Wrap your text fields into an element with the CSS class of 'has-float-label'.
Ionic Input Fields with Floating Labels and Icons Both Ionic Framework using AngularJS 1 is having some different type of input field styles like: 1) Placeholder Labels 2) Inline Labels 3) Stacked Labels 4)

Angular code - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Go to docs v.5 Angular Bootstrap tags are components which separate content placed in the same wrapper, but in the separate pane. Only one pane can be displayed at the time. Their main goal is to provide your visitors with an intuitive way of getting what they want.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap’s textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
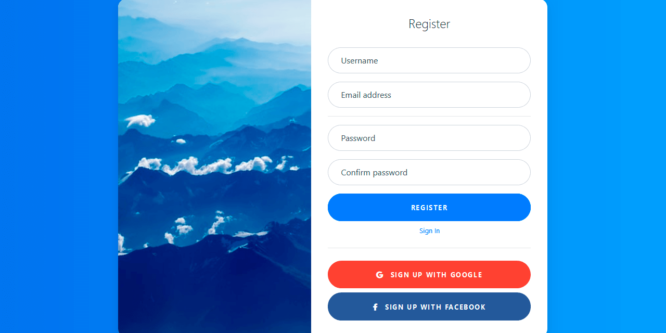
Bootstrap Login Screen with Floating Labels - Pupli Bootstrap Login Screen with Floating Labels September 14, 2019 - by Pupli HTML

Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap
Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.

Angular float - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap
GitHub - chrisronline/angular-float-labels: Implementation of the float ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS
floating label bootstrap 5 code example - newbedev.com floating label bootstrap 5 code example. Example 1: bootstrap floating label ... trun javascript online code example all library in c++ code example view installed angular project in linux code example clean build android studio code example how to get data attribute value from event jquery code example threads java example react native build ...











Post a Comment for "39 angular bootstrap floating labels"