43 bootstrap badges and labels
Bootstrap Badges and Labels - StudySection Blog Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application. twitter-bootstrap Tutorial - Bootstrap Badges and Labels Learn twitter-bootstrap - Bootstrap Badges and Labels. Badges. Badges are numerical indicators of how many items are associated with a link:
How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4

Bootstrap badges and labels
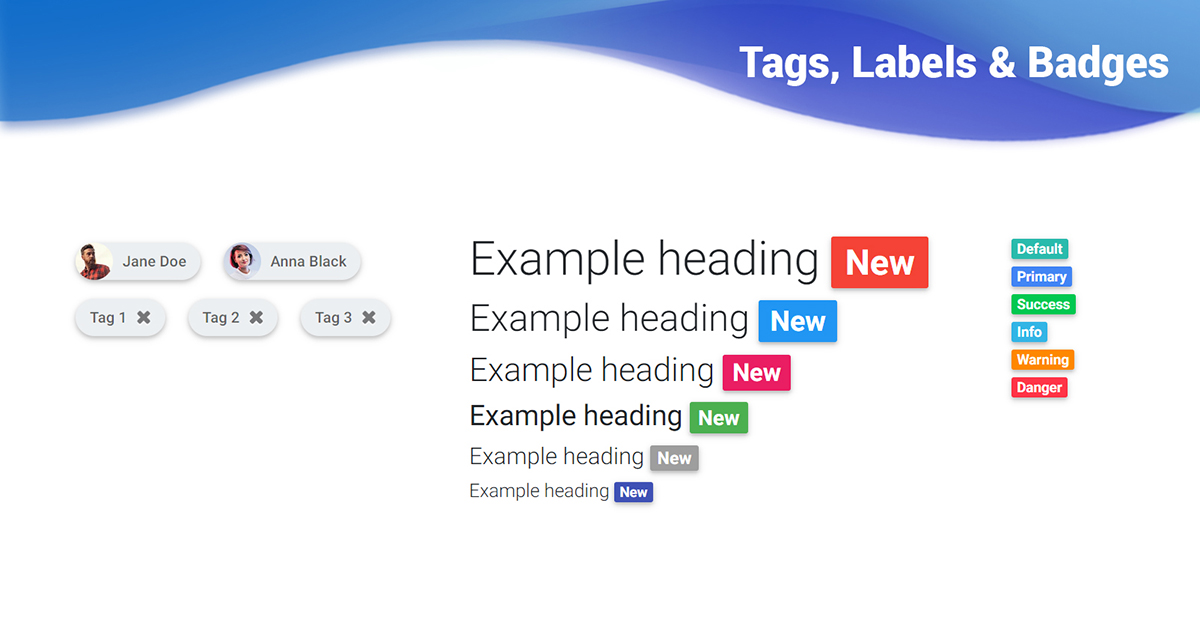
Vue Bootstrap Tags, Labels & Badges - examples & tutorial Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels Bootstrap - Labels and Badges - Bootstrap - DYclassroom ... In this tutorial we will learn about labels and badges in Bootstrap. Creating labels. We use the .label class to create labels and then we style them using the following classes..label-default for the default label.label-primary for the primary label.label-success for the success label.label-info for the info label.label-warning for the warning label.label-danger for the danger label
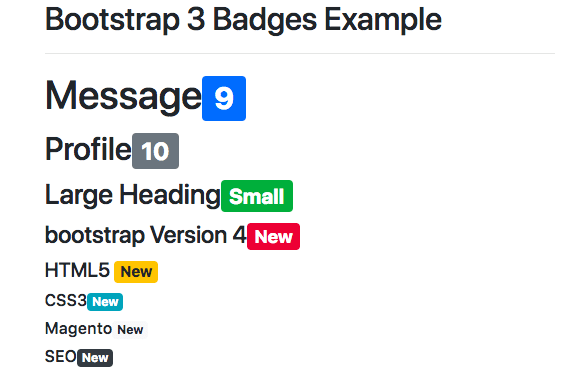
Bootstrap badges and labels. Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. Bootstrap 5 Badges - Tutorial Republic Bootstrap Badges. In this tutorial you will learn how to create badges with Bootstrap. Creating Badges with Bootstrap. Badges are generally used to indicate some valuable information on the web pages such as important heading, warning messages, notification counter, etc. Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Bootstrap Badges and Labels ป้าย. ป้ายเป็นตัวชี้วัดเชิงตัวเลขของจำนวนรายการที่มีความเกี่ยวข้องกับการเชื่อมโยง: ข่าว 5. ความคิดเห็นที่ 10. อัพเดท 2. ตัวเลข ...
Bootstrap Badges and Labels Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Bootstrap - Badges - Tutorialspoint Bootstrap - Badges, This chapter will discuss about Bootstrap badges. Badges are similar to labels; the primary difference is that the corners are more rounded. Bootstrap (Part-8) | Badges, Labels, Page Headers ... Bootstrap (Part-8) | Badges, Labels, Page Headers. Introduction and Installation; Buttons, Glyphicons, Tables; Vertical Forms, Horizontal Forms, Inline Forms; DropDowns and Responsive Tabs; Progress Bar and Jumbotron; Badges. We all have seen some numerical indicators beside some links in various websites. These are called badges. These badges ... Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example
Bootstrap Badges Examples - Bootsnipp.com Labels & Badges. Default Success Warning Important Info Inverse. 1 1 2 4 6 8 3 10 11 2. Larger Yellow Purple Grey Light. 14 3.2.0. Badges & Labels ~ PHP Bootstrap Template ~ This template ... Badges & Labels with PHP Bootstrap Template! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Bootstrap Badges and Labels Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages. contextual label classes
css - Labels and badges in bootstrap - Stack Overflow By using bootstrap I would like to display green and red labels which context is like a v or a x. The v should be green and the x should be red. I wrote the following code, but I would like to have a better effect. V X
Badges · Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Bootstrap badges display additional information next to a category, a button, or another element. It's informative and clear, but compact enough not to make the page look overstuffed. Bootstrap labels serve a similar function to add information to a string of text. Using Bootstrap badges and labels is easy.

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To insert badges inside buttons, add a class .badge to a button element like this- HTML Messages 2 Output Labels We all have seen some additional information beside some links in various websites. These are called labels.

Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
BootsFaces: the next-gen JSF Framework based on Bootstrap Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4.
Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New
Bootstrap Badges and labels tutorials - Tech Funda Bootstrap > Badges and labels Badges and labels Badges Badges are mainly used to highlight new or unread items. To use badges just add to links, Bootstrap navs, and more. Labels Labels are used as mark up for the pages, It uses class .label to define a label Read posts under Bootstrap > Badges and labels 1 posts found
What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
How to Create Bootstrap Labels and Bootstrap Badges Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels.

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New
Bootstrap - Labels and Badges - Bootstrap - DYclassroom ... In this tutorial we will learn about labels and badges in Bootstrap. Creating labels. We use the .label class to create labels and then we style them using the following classes..label-default for the default label.label-primary for the primary label.label-success for the success label.label-info for the info label.label-warning for the warning label.label-danger for the danger label
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25 Page Views 116 Orders To Date 2 Information Labels
Vue Bootstrap Tags, Labels & Badges - examples & tutorial Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5











Post a Comment for "43 bootstrap badges and labels"