44 jquery slider with labels
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. themeroller.jquerymobile.comThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.

Jquery slider with labels
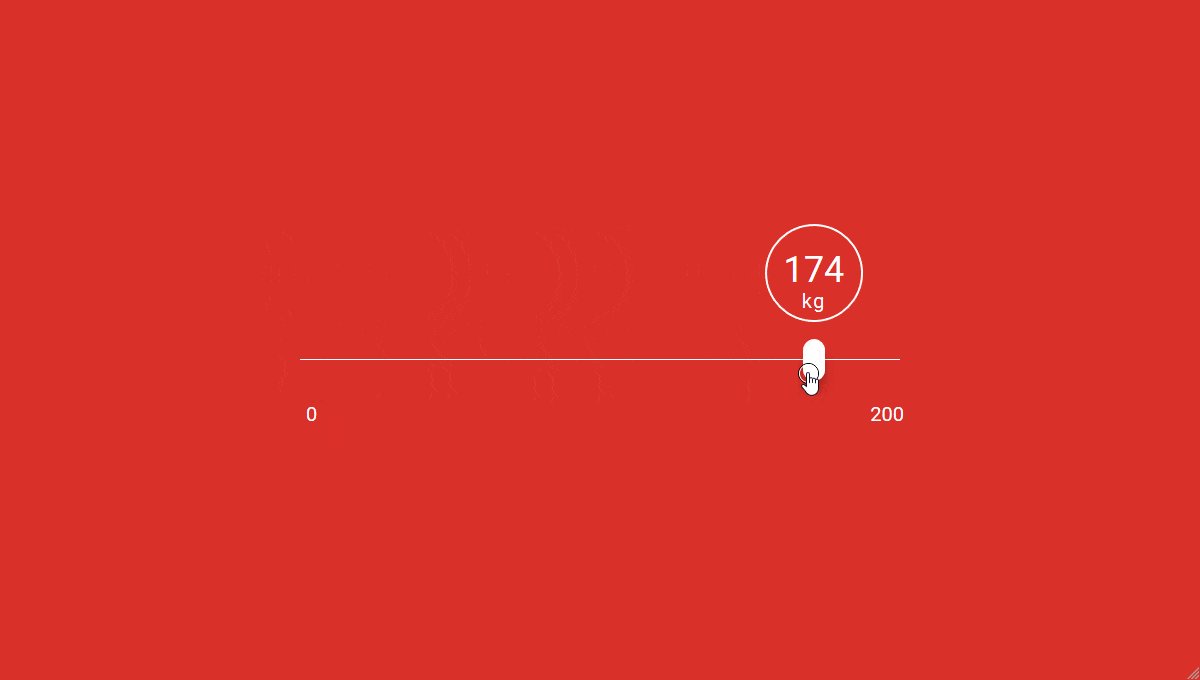
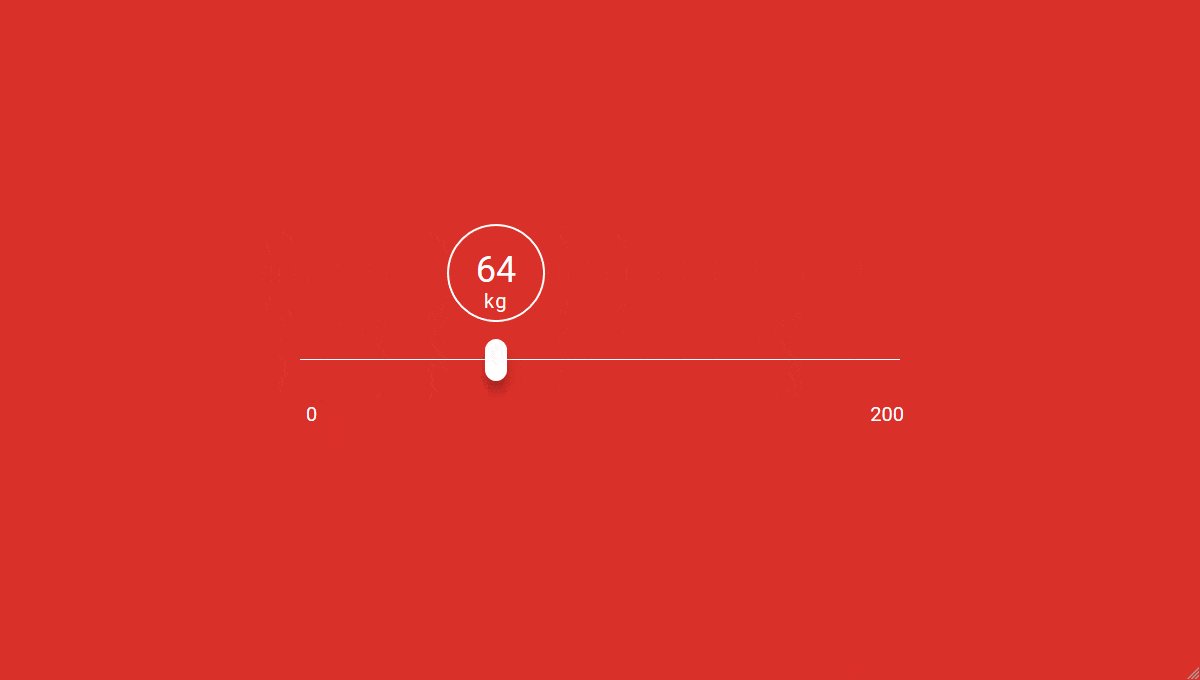
› resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download Aug 20, 2021 · Here is a useful custom range slider. The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag the handle, the slider turns from blue to green. › how-to-create-a-workingHow to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. › howto › howto_css_image_textHow TO - Position Text Over an Image - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Jquery slider with labels. jQuery Plugin Creates Styleable Snappable Range Input In CSS 2. Call the plugin on the DIV element and set the parameters of the scope slider. $('#container').rangestepper( { // input name inputName: 'rangestepper', // set to 0 to place the thumb at the beginning of the range input slider // if a negative value is set to minVal, // the thumb will be set at the center/origin where the value reaches 0. How to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. How TO - Position Text Over an Image - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. ThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
demos.jquerymobile.com › 1jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ... How To Create a Slideshow - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. simeydotme/jQuery-ui-Slider-Pips - GitHub ⚠ Unmaintained / Deprecated. Use svelte-range-slider-pips instead! 🔗. While this plugin should still function (if you're using an older version of jQueryUI) I don't think it's good enough for modern use and goes against some newer ideals (low dependency, low kb, less opinions on style) ... therefore I'd suggest moving away from this, and jQueryUI, and perhaps look at using the newer ...
Bootstrap Notification - examples & tutorial Bootstrap example To encourage extensible and predictable toasts, we recommend that you a header and body. Toast headers use display: flex, allowing easy alignment of content thanks to our margin and flexbox utilities.. Toasts are as flexible as … How to Create a Range Slider in HTML + CSS - HubSpot We can slide the handlebar to the right or left to produce a range. You can usually find a slider bar when manipulating your volume or brightness controls on the computer. The slider can have an icon on one end of the bar or icons on both ends of the bar to choose a specific range with the help of JavaScript. See the difference below: Flutter Charts | Beautiful & Interactive Live Charts | Syncfusion Data labels and markers Data points can easily be annotated with labels to improve the readability of a Flutter chart. Readability can further be enhanced by adding markers or customizable symbols. How To Create a Dropdown Menu With CSS and JavaScript - W3Schools Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be …
Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.
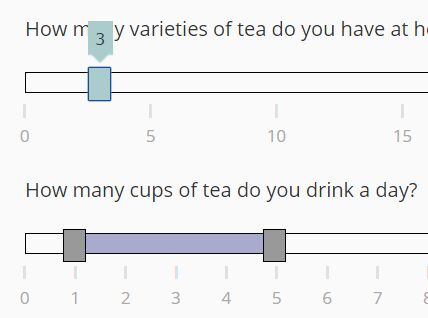
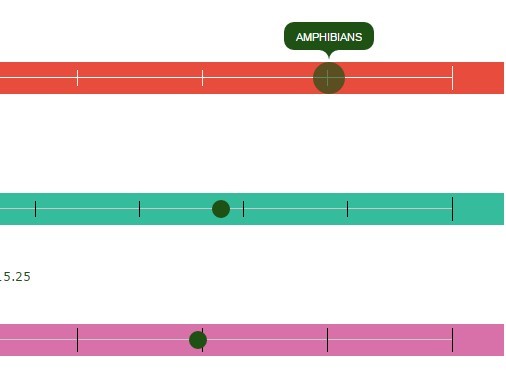
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
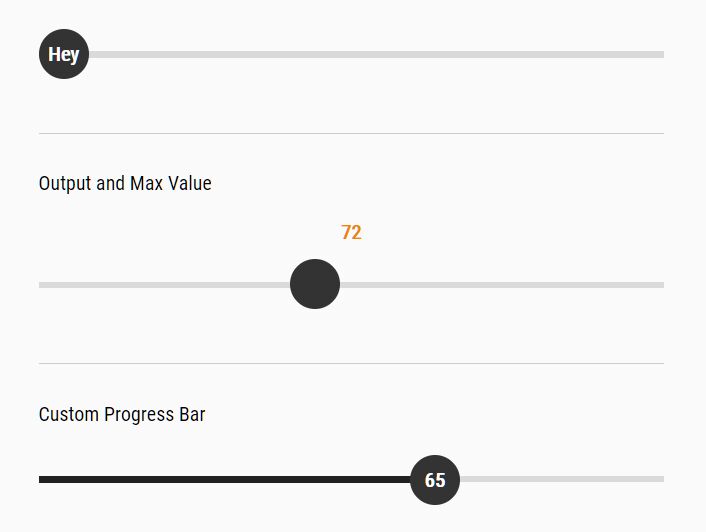
Custom Slim Range Slider With CSS And jQuery TOP 100 jQuery Plugins 2022 Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider.
[Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips. GitHub Gist: instantly share code, notes, and snippets.
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
How do I add text labels below Slider? - jQuery Forum in jQuery Mobile • 11 years ago Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the slider below it. Is this possible and if so can anyone point me to an implementation or code sample? 1 Replies (7) hexintera..
jQuery UI slider labels - Stack Overflow I am not sure about any external library but it is not possible with Jquery Slider itself. But since you need only Min and Max header you could use following with combination HTML and CSS. Add labels before and after Slider element in HTML. MinMax User below simple CSS
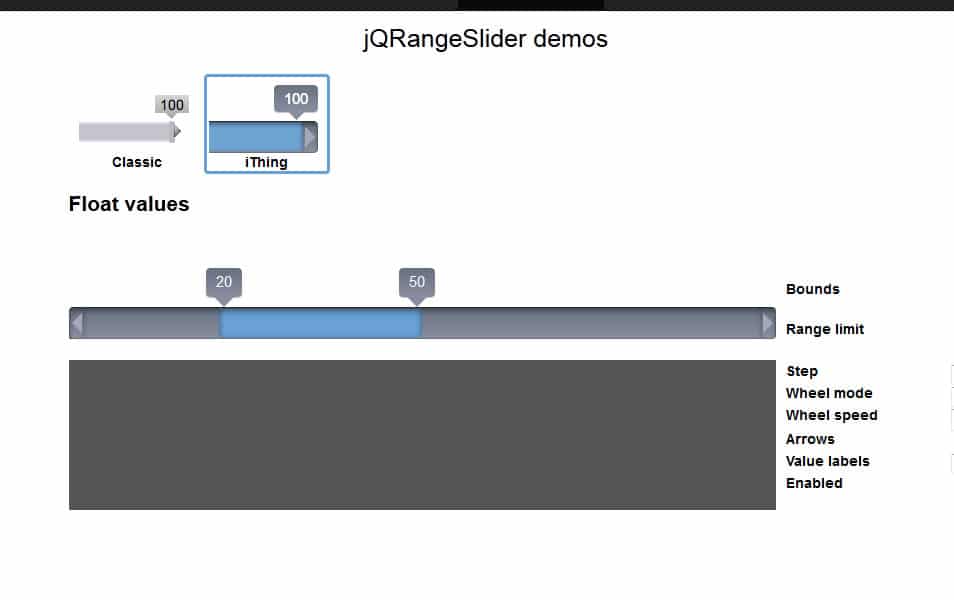
jQuery Range Sliders - DevBeep Material Design Range Slider. Expansion for the jQuery slider that imposes spacing and a specific order on a set number of knobs. A slider that allows for numerous sliders and ranges with a wide variety of configurable position, size, and distance constraints. The slider labels and the hover titles are also customizable.
The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · Here is a useful custom range slider. The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag the handle, the slider turns from blue to green.
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file:
mdbootstrap.com › docs › b4Bootstrap Notification - examples & tutorial Notification / Toast Bootstrap notification / toast. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
› howto › howto_css_image_textHow TO - Position Text Over an Image - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
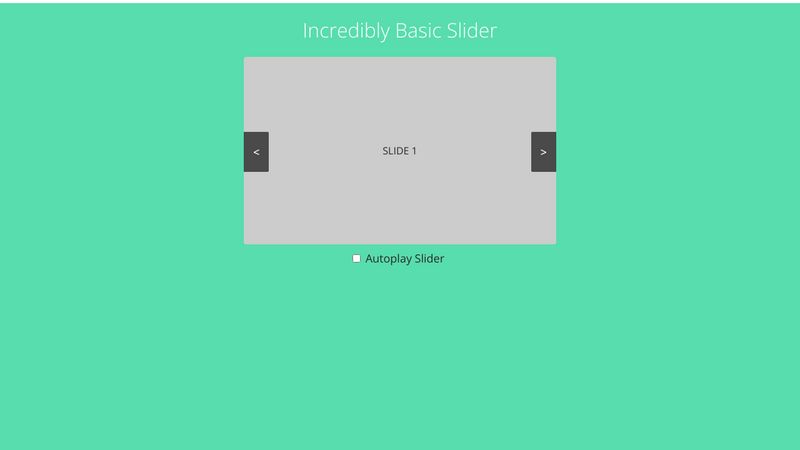
› how-to-create-a-workingHow to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence.
› resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download Aug 20, 2021 · Here is a useful custom range slider. The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag the handle, the slider turns from blue to green.


















-0.png)



















Post a Comment for "44 jquery slider with labels"