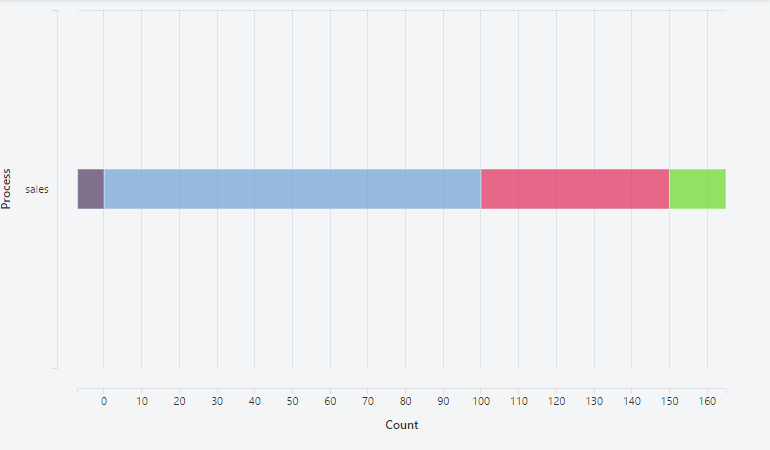
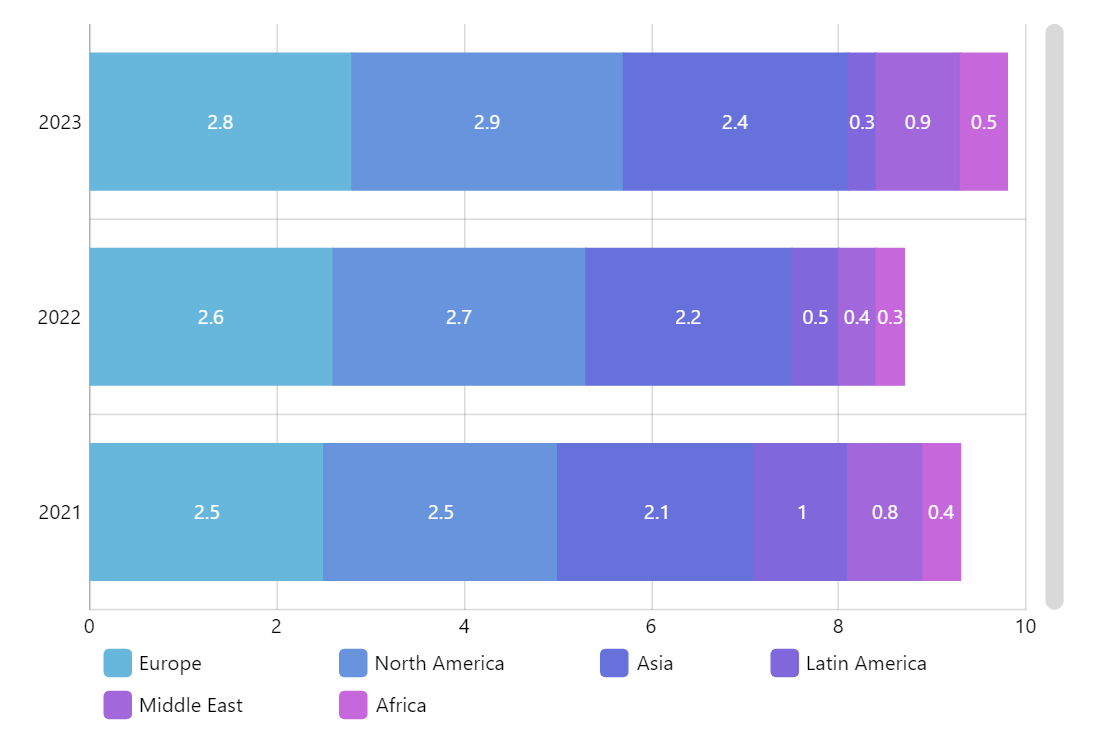
43 d3 horizontal stacked bar chart with labels
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on. Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
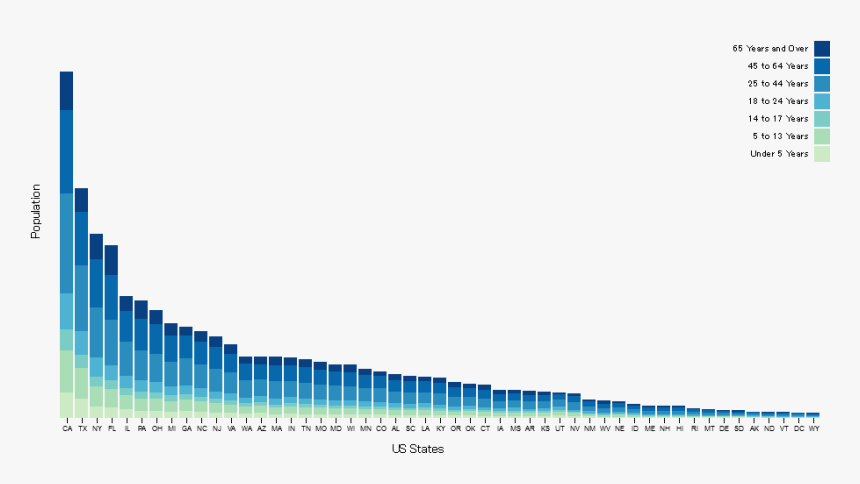
Stacked Bar Chart / D3 / Observable This chart shows the estimated population by age and U.S. state. Compare to horizontal stacked bars, normalized stacked bars, grouped bars and a dot plot. Data: American Community Survey. Product Pricing Solutions Explore Learn Community. Search.

D3 horizontal stacked bar chart with labels
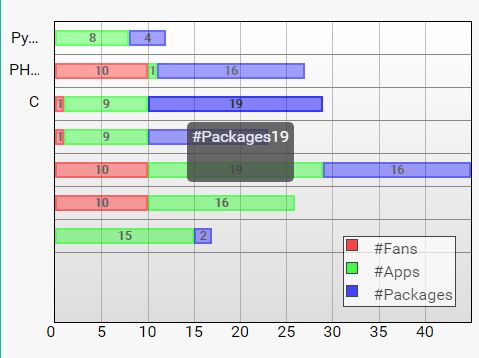
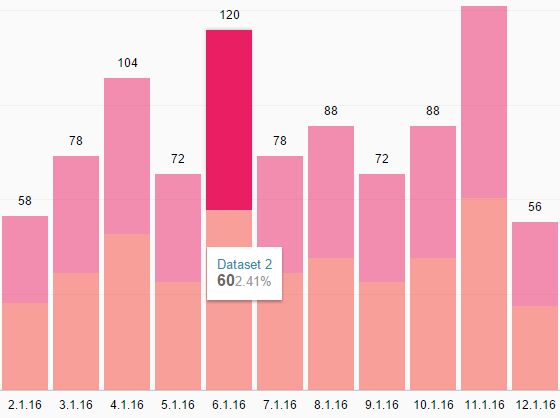
Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot, and just extend it to show tooltip when a group is hovered. This example works with d3.js v4 and v6 Barplot section Download code Steps: Follows the previous basic stacked barplot Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Let's learn how to create a bar chart in D3.js.. To access the entire code for this tutorial, follow this link.. First a few basic concepts. SVG: SVG stands for Scalable Vector Graphics and is commonly used to display a variety of graphics on the web. SVG is nothing more than simple text files that describe lines, points, curves, colours, text etc. Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app.
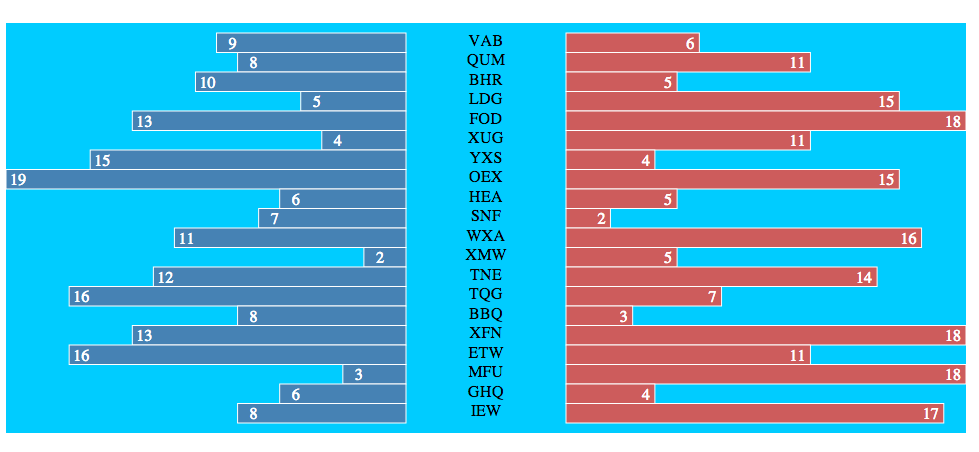
D3 horizontal stacked bar chart with labels. svg - Adding label on a D3 bar chart - Stack Overflow I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". ... Adding text labels in middle of each bar - stacked bar chart & Mouse Over Events. 0. Add text on top of bar in d3js chart -- no elements added. 0. Adding d3 Label not working. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Reversed - hlmfzz.scwestfriesland.nl D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js. Angular nvd3 directives ...
Chart Stacked Labels D3 With Bar [TF4ZC0] Search: D3 Stacked Bar Chart With Labels. About D3 Chart Labels Bar Stacked With ... D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Basic stacked barplot in d3.js - D3 Graph Gallery Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. The output of d3.stack () can be used to create a set of rect as for a normal barplot. How to Create Stacked Bar Chart using d3.js - A Developer Diary d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top.
D3 adding text lables to horizontal stacked barchart Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you used for the rectangles. To place your text within the rectangles, you will need a little offset on both x and y, particularly on y.For demo purposes, I hardcoded an offset for the y by adding 20 to it, but you should user smarter offsets for ... Chart Labels D3 Stacked Bar With - castsal.lavorohotel.roma.it powering stacked bar charts a stacked bar chart requires three data columns or rows from your dataset—one for categories, one for the series in each category, and one for values a d3 selection that represents the container (s) where the chart (s) will be rendered 03) var yscale = d3 stacked bar charts are a common chart type for visualization … Labels Stacked D3 Bar With Chart [3KI2NV] What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308. How do I draw horizontal bars with a label using either ChartJS or D3? What's the best way of drawing multiple horizontal lines and labels for a simple line graph in either ChartJS or D3? I know that I could draw these as individual lines and then do a text overlay but I'm wondering if there is a simpler solution. Ideally I'd be able to create each of the labels below as one unit and move it anywhere.
Barplot | the D3 Graph Gallery Welcome to the barplot section of the d3 graph gallery. A barplot is used to display the relationship between a numerical and a categorical variable. This section also include stacked barplot and grouped barplot two levels of grouping are shown. Step by step
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / 1 Comment In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
D3 horizontal bar chart - AryaGunjales D3 Js Horizontal Stacked Bar Chart With 2 Vertical Axes And Tooltips Stack Overflow ... D3 Js How To Move Tick Labels In Horizontal Bar Chart Stack Overflow Javascript D3 Axis Cut Off Horizontal Bar Chart Stack Overflow Bagikan Artikel ini. Posting Lama Beranda. Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2.
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
Labels Chart With D3 Stacked Bar [KXLMAV] - hostel.roma.it New September 3, 2021 Horizontal Stacked Area Chart. Right-click on the Stacked Bar Chart, and select the Show Data Labels option from the context menu to show the values. To run the app below, run pip install dash, click "Download" to get the code and run python app.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Let's learn how to create a bar chart in D3.js.. To access the entire code for this tutorial, follow this link.. First a few basic concepts. SVG: SVG stands for Scalable Vector Graphics and is commonly used to display a variety of graphics on the web. SVG is nothing more than simple text files that describe lines, points, curves, colours, text etc.
Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot, and just extend it to show tooltip when a group is hovered. This example works with d3.js v4 and v6 Barplot section Download code Steps: Follows the previous basic stacked barplot





































Post a Comment for "43 d3 horizontal stacked bar chart with labels"