42 css range slider with labels
CSS Range Sliders: 20 Impressive Designs | Web Design Blog Helping ... Modern, Usable, Responsive Sliders. This is a modern CSS range slider with fully responsive designs that will instantly adapt its layout to fit any screen size. Chrome Slider Controls. This range slider has a simple but interesting design. You can use this item in your websites to improve its overall design. CSS Range Slider | Html range slider with labels - Code With Random CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. Now, you can see output without CSS, then we write css & javascript for the CSS Range Slider . output CSS Code
Range Slider With Custom Handles Labels Scales - rangeSlider.js To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows.

Css range slider with labels
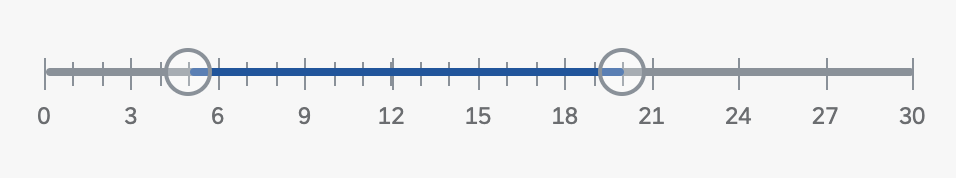
HTML Range Slider with Ticks and Values - Codeconvey Firstly, disable the default style of range input by defining the "none" value for -webkit-appearance. Set its position as relative and leave some space from the bottom (by defining minus value) where we'll place ticks. Similarly, define transparent value for background in order to remove the default background-color of the range slider. A Sliding Nightmare: Understanding the Range Input | CSS ... Looking inside a range input. Before anything else, we need to make sure the browser exposes the DOM inside the range input. In Chrome, we bring up DevTools, go to Settings, Preferences, Elements and make sure the Show user agent shadow DOM option is enabled. Sequence of Chrome screenshots illustrating the steps from above. css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
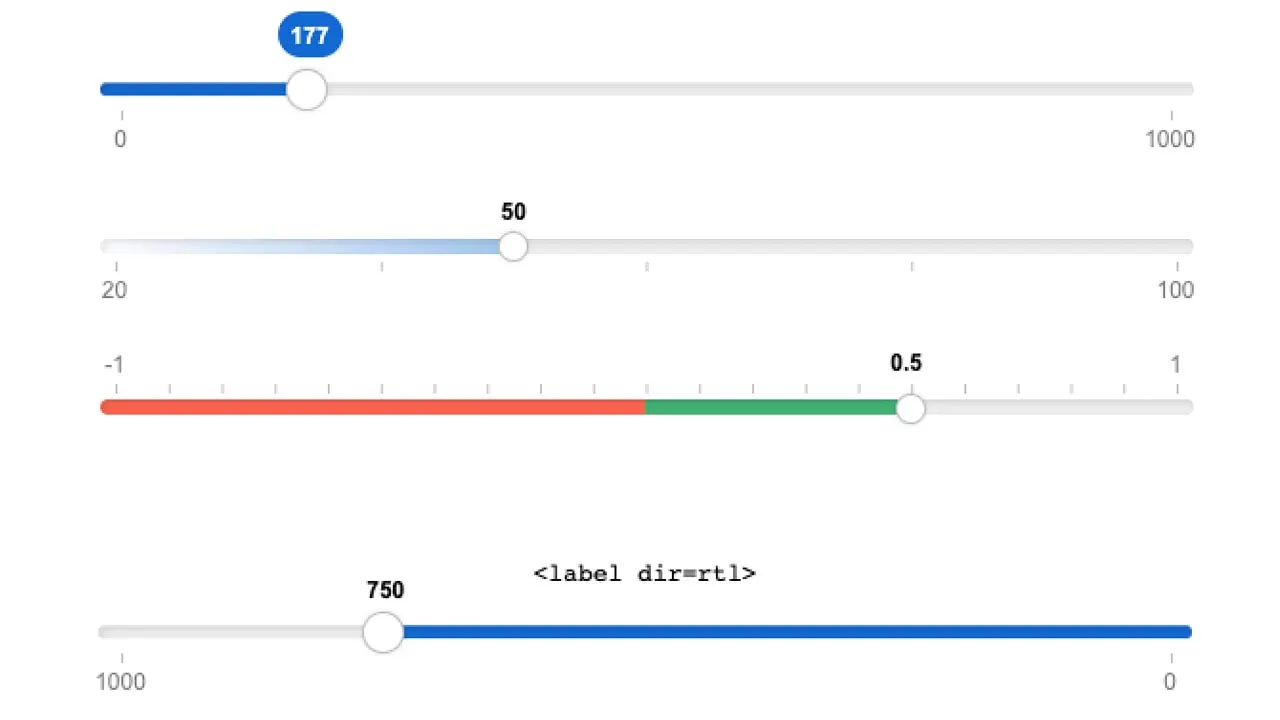
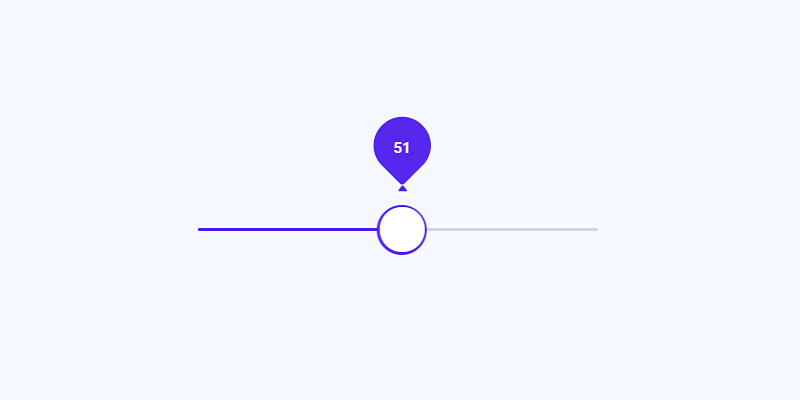
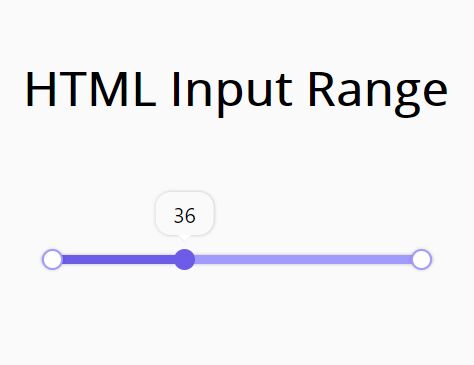
Css range slider with labels. Value Bubbles for Range Inputs | CSS-Tricks - CSS-Tricks Setting the value of our "bubble" from the value of the input is a matter of pulling the range value and plopping it in the bubble: range.addEventListener("input", () => { bubble. innerHTML = rangel. value; }); The trick is positioning the bubble along the range input so it slides alongside the "thumb". To do that, we'll need to ... Custom Range Slider using HTML CSS & JavaScript - Foolish Developer Step 1: Basic structure of Custom Range Slider Now is the time to create the basic structure of the Custom Range Slider. We know that Range Slider is created using input function. Here I first created Custom Range Slider using input and designed using some amount of CSS.. With this, a small box has been created using the level. 26+ Pure CSS Range Slider Bars - UseJquery Top 20+ CSS Range Sliders. To keep your users engaged in your web page, just go through the responsive CSS range slider collections and make use of them in your online website. CSS Range Slider. This is an amazing range slider with a beautiful design. It displays the exact value when you are dragging. It is originally designed by Sean Stopnik. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider. The ultimate guide to creating the Ranger Slider using HTML, CSS and jQuery.
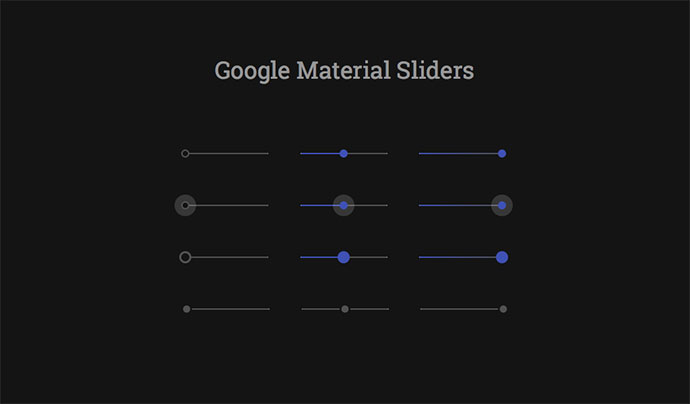
Custom Range Slider Using CSS and JavaScript | input type="range" The default range of this tag is 0 to 100, but we can put your numbers and values. By default, this has no styles but we can customize it using CSS and JavaScript. Today you will learn to customize a tag and make it stylish. Basically, there is a range slider with 2 thumbs or handles and below the bar, there are numbers ... HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground 80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework : View. Range Slider Style 82. Framework : View. Range Slider Style 81. Range Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Prerequisites: Basics of ReactJS; Already created ReactJS app; Below all the steps are described order wise to add colors to icons. Installation: Step 1: Before moving further, firstly we have to install the Material-UI module, by running the following command in your project directory, with the help of terminal in your src folder or you can also run this command in Visual Studio Code’s ...
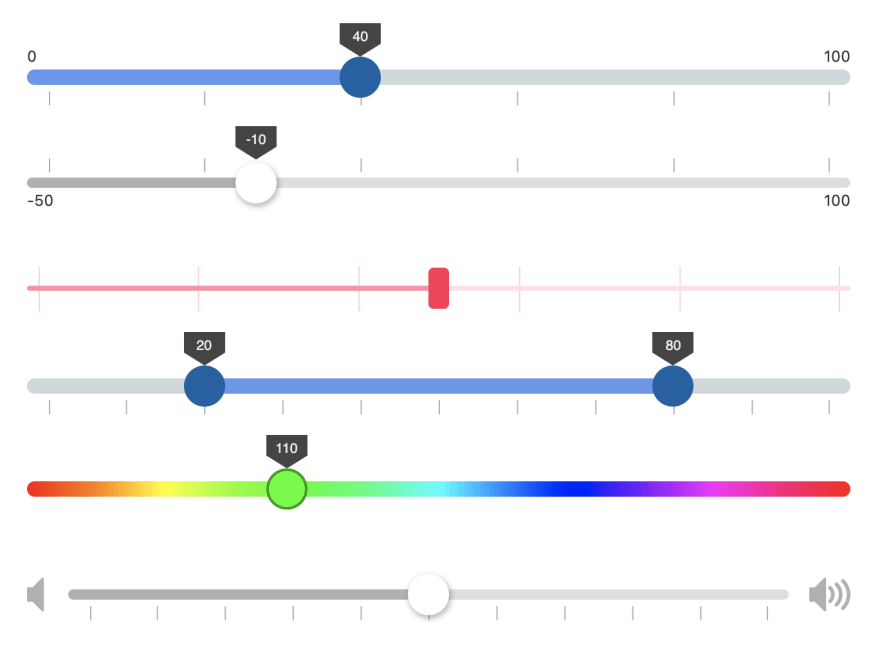
21 CSS Range Sliders - Free Frontend A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: - Author Marine Piette August 1, 2018 Links demo and code Made with HTML / CSS (SCSS) / JavaScript About the code 25 Amazing CSS Range Slider Designs - Bashooka So here are 25 examples of CSS range sliders that will engage the user in an interactive and easy way of selecting a range of values. Cloud Pricing Slider Modern, Usable, Responsive Sliders budgetSlider Chrome Slider Controls UI Volume Slider Gear Slider Slider Gooey Slider SVG Balloon Slider pure CSS flat sliders Double slider SVG Bubble Slider Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders 3 years ago Written by admin Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels HTML SCSS JS Result Skip Results Iframe EDIT ON Run Pen Author Trevan Hetzel Made with Html / CSS (SCSS) / JS demo and code 2. Range Input: change live value HTML Less JS Range Slider | ion-range: Slider Knob Controls with Labels ion-range shadow. The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties ...
How To Create Range Sliders - W3Schools Creating a Range Slider Step 1) Add HTML: Example
How to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power. Given an HTML and CSS document to create a slider.
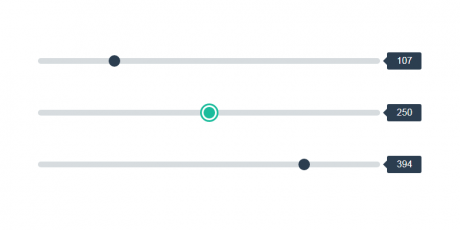
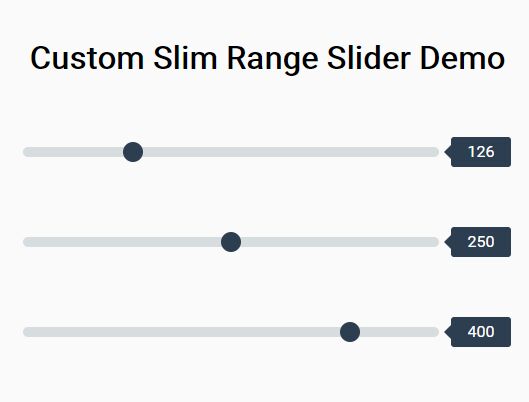
Custom Slim Range Slider With CSS And jQuery This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Note that it supports the native input attributes: 1 2
Styling Range Sliders with CSS - DEV Community 👩💻👨💻 The only thing you need to know terminology wise is that the long bar which indicates the length of the slider is called the 'track' and the knob that you slide along it is called the thumb. Getting rid of the main default styling input[type="range"] { -webkit-appearance: none; } input[type="range"]:focus { outline: none; } Styling the track
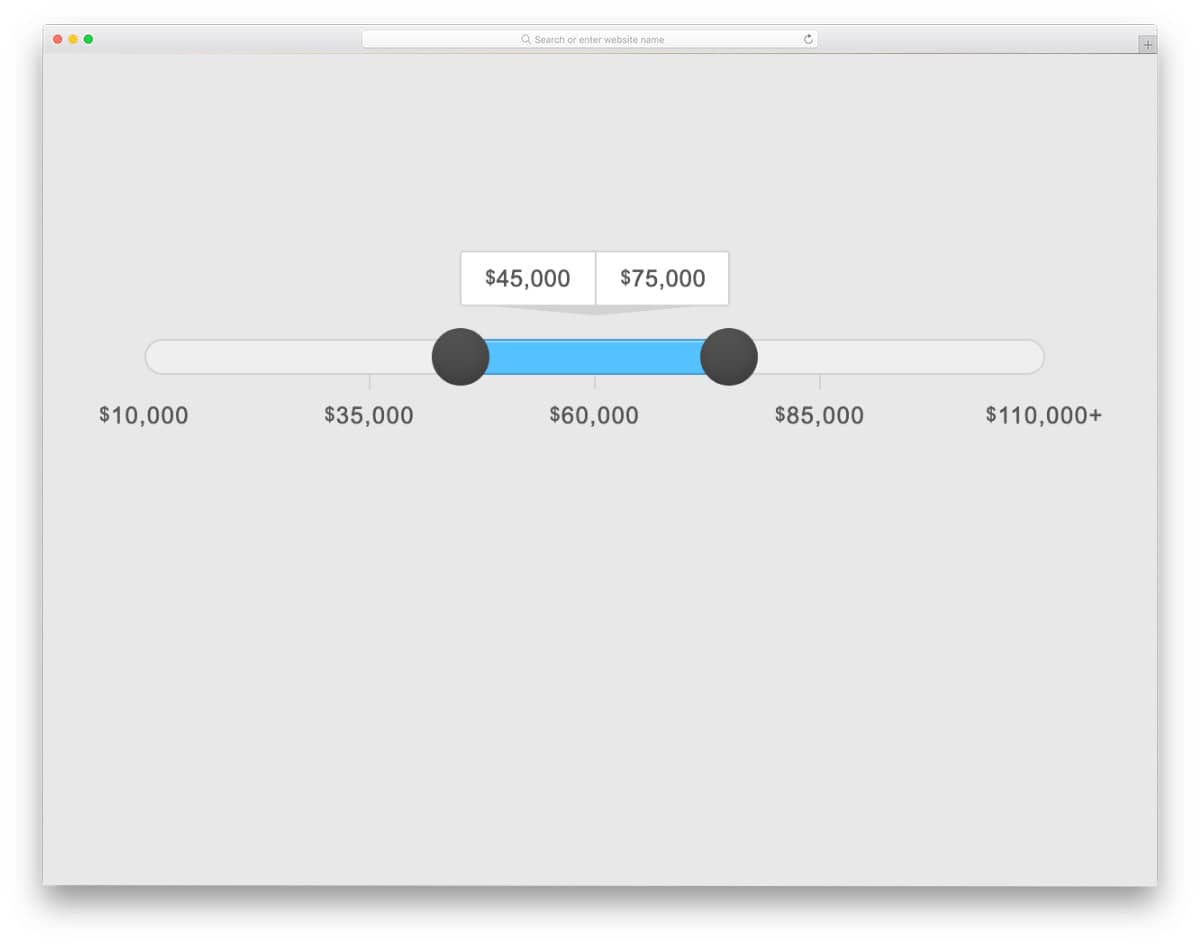
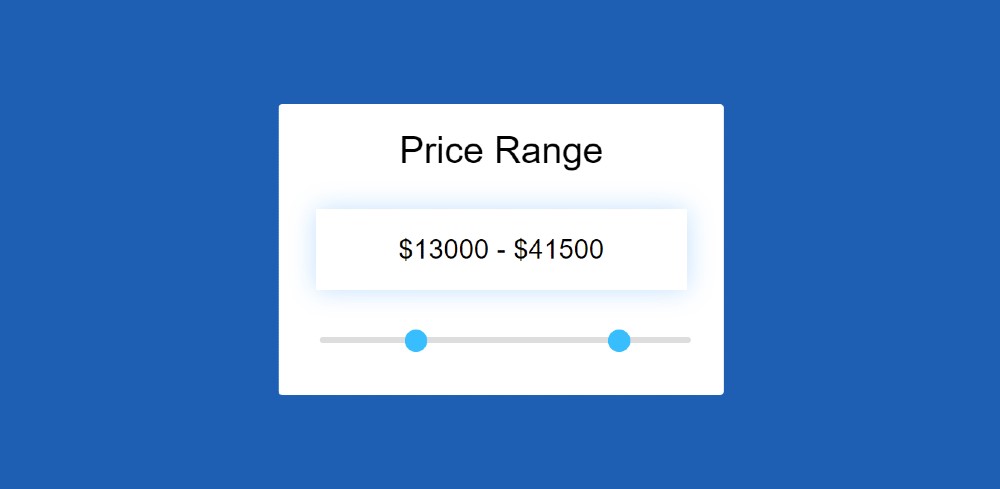
37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.
jQuery Range UI Slider With Labels - Tuts Make If you want to set maximum range of slider, you can follow the below steps: You need to include the below html and script code for maximum range slider: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Manimum Range:
css - HTML: Can I add labels within ranges on a slider bar? - Stack ... 1 Answer Sorted by: 1 You could just create an ul of labels and position them according to their percentage. Green Yellow Orange Red Example: Share answered May 17, 2016 at 18:50 johnniebenson
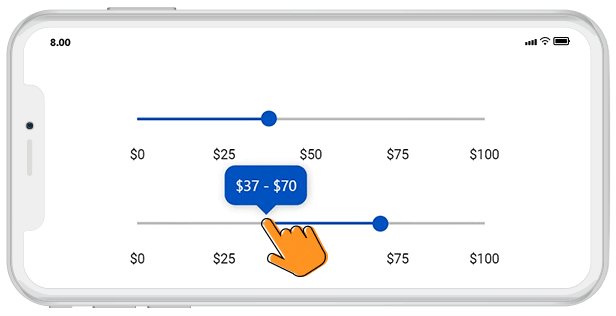
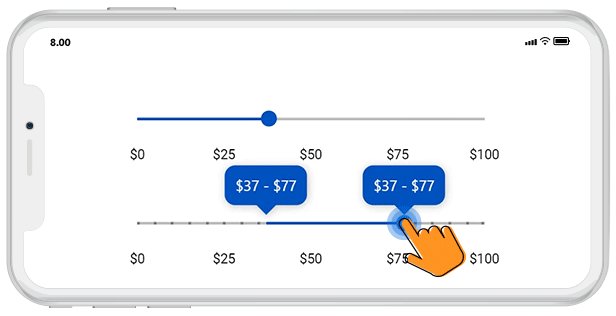
UI Interactive Range Input Slider with CSS - Web Code Flow UI Interactive Range Input Slider with CSS UI-Range input component, highly customizable, based on CSS variants. This CSS library is for creating range sliders with hash marks, min/max values, and floating labels from regular range input. range slider in html, range slider js, html input range, html range slider with 2 handles
The Best CSS Range Slider Templates You Can Download CSS range sliders are a slider with a handle that allows users to select a certain value from a limited range. CSS range sliders are useful for: budgets prices sound shifters money selection zooming time selection subscriptions, and more. Range sliders work on a simple and effective design principle with a dragging action.
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ...
CSS Range Sliders - DevBeep MULTI RANGE INPUT, CSS-ONLY You may construct your own custom range slider using this HTML range slider with labels design as a starting point. As this is a concept model, no transition or animation effects have been applied. Each position on the slider is represented by a tiny dot, allowing the user to quickly grasp the value.
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
Creating an Accessible Range Slider with CSS Now, with my goal, I want the thumb to be narrow and taller. CSS wise, this is relatively simple. Here's the list of the pseudo-elements to make sure the thumb works across browsers:::-webkit-slider-thumb::-moz-range-thumb::-ms-thumb; Again, we have to separate these all out into their separate selectors, the same as the track.
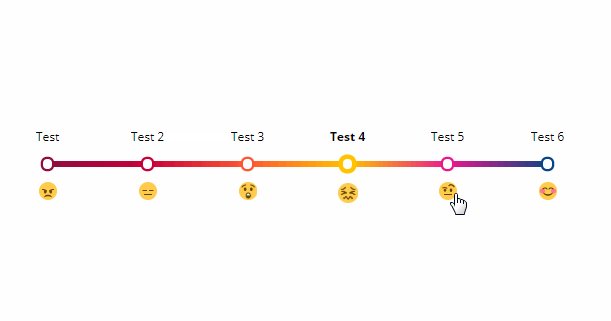
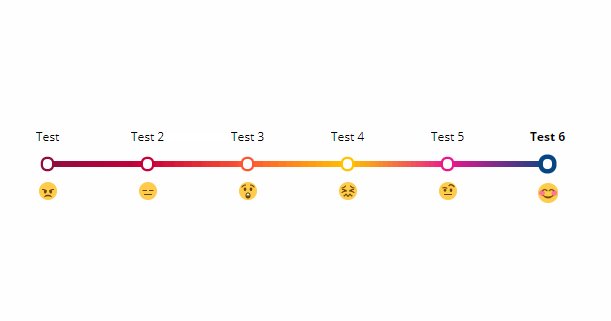
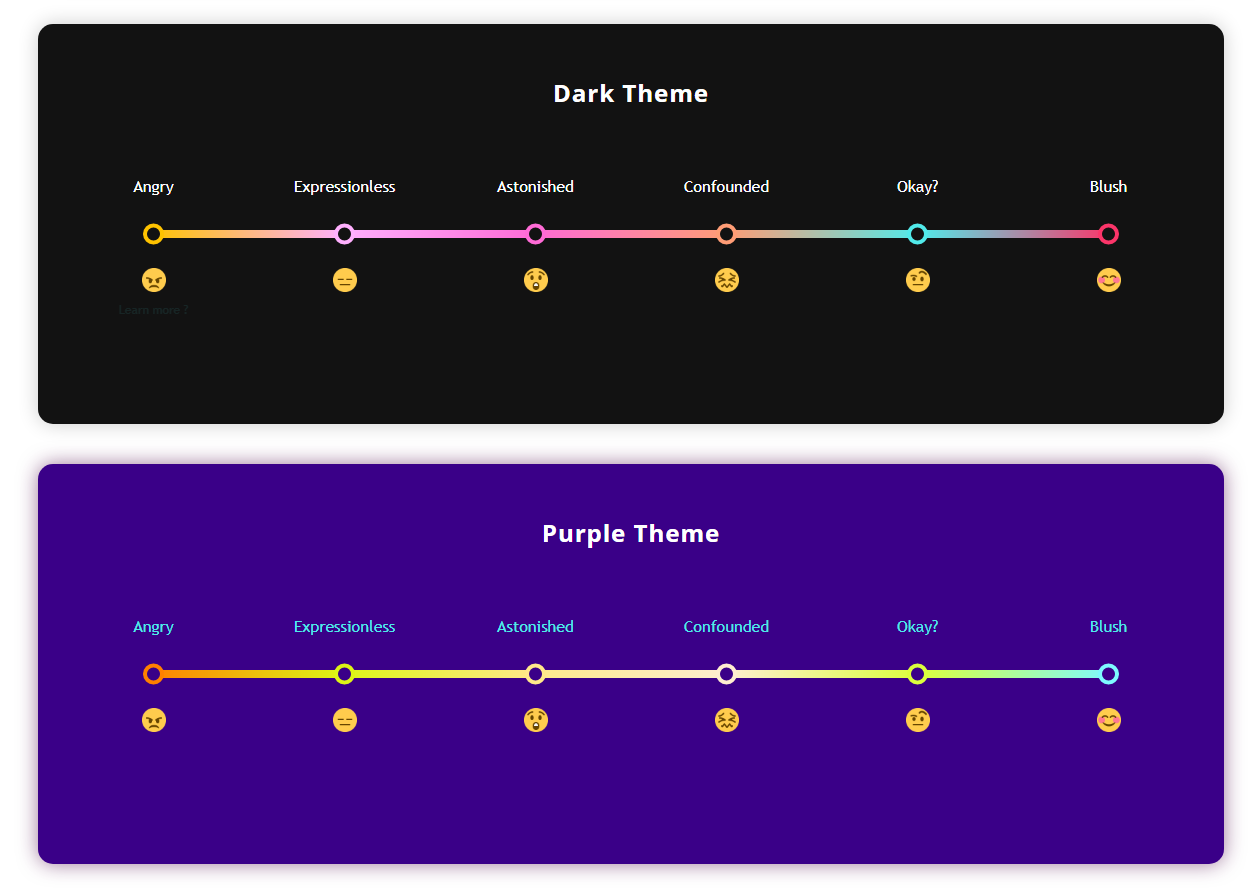
CSS Range Sliders Examples 2022 - AVADA Commerce Blog CSS Custom Range Slider, which is designed by the author Brandon McConnell, is an interesting and fun range slider with a colorful and modern design. CSS Custom Range Slider is a color-change range slider with the percentage label. When you start sliding through the range, the % label will tell you the percentage you choose.
css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
A Sliding Nightmare: Understanding the Range Input | CSS ... Looking inside a range input. Before anything else, we need to make sure the browser exposes the DOM inside the range input. In Chrome, we bring up DevTools, go to Settings, Preferences, Elements and make sure the Show user agent shadow DOM option is enabled. Sequence of Chrome screenshots illustrating the steps from above.
HTML Range Slider with Ticks and Values - Codeconvey Firstly, disable the default style of range input by defining the "none" value for -webkit-appearance. Set its position as relative and leave some space from the bottom (by defining minus value) where we'll place ticks. Similarly, define transparent value for background in order to remove the default background-color of the range slider.



























![css-pseudo-4] Standardizing input[type=](https://user-images.githubusercontent.com/8939680/66600408-0e922e80-eb6b-11e9-97c6-2d4eb439e3ae.png)











Post a Comment for "42 css range slider with labels"