44 chart js generate labels example
Angular 12 Chart Js using ng2-charts Examples - ItSolutionstuff 05/08/2021 · If you want to add chart in your angular 12 project then we will suggest you to use ng2-charts npm package to adding chart. ng2-charts provide line chart, pie chart, bar chart, doughnut chart, radar chart, polar area chat, bubble chart and scatter chart. here, i will give you example with integrate three chart. Labeling Axes | Chart.js For example, adding a dollar sign ('$'). To do this, you need to override the ticks.callback method in the axis configuration. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. If the callback returns null or undefined the associated grid line will be hidden.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..

Chart js generate labels example
How to Create Line Chart Using Chartjs in React - CodeCheef Step 2: Install Chartjs 2. In this step, we need to install this react-chartjs-2 along with chart.js. So run the below command to install it for creating line chart example in react js. npm install --save react-chartjs-2 chart.js. Chart.js images: Download and export (frontend, backend) There are a handful of ways you can turn your Chart.js chart into an image and export it to a file. Use toBase64Image() in the browser. If you're using Chart.js in a browser and you want to provide a download to the user, use the built-in toBase64Image function (see the docs). Here's an example: // Create the chart Chart.js : Simple bar chart example using html5 canvas jquery First we download and include Chart.js file in our web page, and latest jQuery file. Html Markup : Our head tag look like as shown below # Using Canvas html5 tag we generate Bar chart
Chart js generate labels example. Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. javascript - chart js Labels and Grouping labels - Stack Overflow Create free Team Collectives™ on Stack Overflow. Find centralized, trusted content and collaborate around the technologies you use most. ... Learn more chart js Labels and Grouping labels. Ask Question Asked 5 years, 8 months ago. Modified 5 years, 8 months ago. Viewed 7k times 3 1. Need a little schooling please. I have a working chart I ... Automatically Generate Chart Colors with Chart.js & D3's Color Scales ... Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1]. Adding Charts to Django with Chart.js | TestDriven.io 22/02/2021 · To learn more about Chart.js check out the official documentation. With that, let's look at how to add charts to Django with Chart.js. Project Setup. Let's create a simple shop application. We'll generate sample data using a Django management command and then visualize it with Chart.js. Prefer a different JavaScript chart library like D3.js or ...
JavaScript | Chart.js - GeeksforGeeks Create canvas: To create a chart we need to represent the Chart class. In order to do this, we need to pass jQuery instance or 2d context of the canvas of where we want the place or draw the chart. For example: React-ApexChart - A React Chart wrapper for ApexCharts.js To read more about the options you can configure in a line chart, check out this plotOptions.line configuration. Now, we will create a donut chart with minimal configuration. To do so, change some of the options Donut Chart The donut chart accepts a single dimensional series array unlike other chart types. Try the below code. JavaScript Bar Chart: How to Create and Customize One There are 4 basic steps you should take to create a simple bar chart for your application or website: Create an HTML page. Reference all necessary files. Put together the data. Write the code for a chart. 1. Create an HTML page. The very first thing you should do is to create an HTML page. Create Different Charts In React Using Chart.js Library Currently, chart.js version 2 is the latest version, and it works seamlessly with react. Install react-chartjs-2 package by running npm command given below: npm install react-chartjs-2 chart.js --save Examples Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart A line chart is a way of plotting data points on a line.
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats 【TypeScript】Try Chart.js - DEV Community Intro. This time, I will try Chart.js to create some charts. Chart.js. My base sample codes are as same as last time. Save HTMLCanvasElements as images. Chart.js has 8 chart types. Charts · Chart.js documentation. This time, I use "line" type. How to add text inside the doughnut chart using Chart.js? 07/01/2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Generating Chart Dynamically In MVC Using Chart.js First, right-click on the Views folder and select the "Add New Folder" option as shown below. Here, give the name of the folder as RuntimeChart as I have given in my project. Now, right-click on the newly created folder RuntimeChart and select the "Add View" option, as shown below. Now, give the name of the View as below.
Creating a custom chart.js legend style - Gisela Miranda Difini So going deep into the documentation, there is a legendCallback option that enables us to insert a HTML legend to the chart and this will be rendered once we call generateLegend () function from chart.js. This is what my legendCallback looks like: 1legendCallback: (chart) => {. 2 const renderLabels = (chart) => {. 3 const { data } = chart;
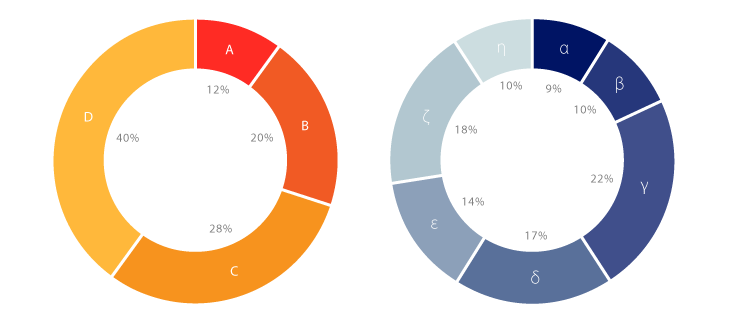
Custom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: ... Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. ... Use the formatter property to determine exactly what shows as a label. For example, the configuration below will ...
Unclear use of generateLabels: · Issue #3515 · chartjs/Chart.js · GitHub If that can help, there is a few uses in the code: default implementation in legend, polar area and doughnut, so you can see what this method is supposed to return and how to access data and labels from the chart argument.
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … 04/06/2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.
Chart.js Example with Dynamic Dataset - DEV Community 25/09/2019 · I've already covered building a static dashboard with Cube.js and Chart.js in this tutorial. Now, I’m going to show you how to dynamically change the underlying chart’s data based on the user’s input. We’ll let the user pick a date range and based on that, reload the chart. When a user picks a new set of dates, a new request will be ...
How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.

javascript - ChartJS - Correct displayed line chart with not same values for Labels and Dataset ...
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
How to Create a Line Chart With Chart.js In this video tutorial from my course on Data Design With Chart.js, you're going to create a simple line chart by using the Chart.js framework to plot out a series of points on a grid. With that done, we'll watch the Chart.js framework do the rest of the heavy lifting for you. You can find the source code here: Starting Pen; Finished Pen
How to Create a Line Chart with JavaScript - AnyChart News In this case, for example, let's keep only the X-axis connector and label. // turn on the crosshair chart.crosshair ().enabled ( true ).yLabel ( false ).yStroke ( null ); Check out the interactive JavaScript spline chart with the crosshair! It is available on AnyChart Playground.
Laravel 8 Charts JS Example Tutorial - Tuts Make 10/11/2021 · Laravel 8 charts js example tutorial; In this laravel 8 charts js tutorial will show you how to implement a pie chart using a chart js in laravel 8 app. ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free.
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Dashboard Tutorial (I): Flask and Chart.js. Tutorial on Flask and Chart.JS. Walk through the web and chart design with code snippets and examples. When it comes to creating the web with Python, Flask is often the common backend applied by developers. Flask enables HTTP requests' management and templates rendering.
Colors | Chart.js May 25, 2022 · When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set:
Chart.js Example with Dynamic Dataset - DEV Community Sep 25, 2019 · I've already covered building a static dashboard with Cube.js and Chart.js in this tutorial. Now, I’m going to show you how to dynamically change the underlying chart’s data based on the user’s input. We’ll let the user pick a date range and based on that, reload the chart.
Great Looking Chart.js Examples You Can Use On Your Website 29/01/2021 · This Chart.js line chart contains transparent points and custom labels. Chart.js Polar Chart. Sales Report – Dark Version . The plugins used can be found in progressbar.js/chart.js. Chart.js – Dynamically Update Chart Via Ajax Requests. Chart.js – Radar chart, shadows, custom hover. This Chart.js radar includes shadows and a custom …










![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/07/not-secure-chrome.jpg)

Post a Comment for "44 chart js generate labels example"